Monday, August 22, 2011
devLink: Extend your jQuery Application with AmplifyJS
Last week I attended the devLink conference in Chattanooga, TN. On Thursday I gave a presentation entitled Extend your jQuery Application with AmplifyJS.
Thank you for everyone who was able to attend the session. Unfortunately the session was not recorded, but you can access my slides and play around with the interactive jsFiddles that I demonstrated. You can launch the associated jsFiddles by clicking the "pencil" icon when you see one in the slide's title.
The session was a combination of the Script Junkie article I wrote, by the same name, and also some of the prototyping and unit testing concepts that I presented at the San Francisco jQuery Conference earlier this year.
Resources mentioned in the session...
Wednesday, August 10, 2011
Find the jQuery Bug #1: Chicken or the Egg
Introduction
In this open-ended series I'll be showcasing a snippet of buggy jQuery code that you might encounter, explain what the problem is, and then identify how you can easily resolve the issue.
As this series progresses my example code may not use all the best practices that I would normally use in my everyday development. This is partly due to me wanting to show code you might encounter in the wild, but also because I want these code snippets to be easily understood so that the main concept can be revealed. In order to do that a healthy balance will need to be maintained, which is tricky ;)
The Desired Feature
You have a list of individuals in a table. Each row has an alternating background color (zebra). You can delete them by clicking an icon to the right of each row.
When the trash icon is clicked, a request goes to the server to delete that individual by it's ID. If the action was successful then the row should fade out and then be removed from the DOM. After all is said and done, the rows should be zebra'ed again.
The following code was inspired by an issue a friend of mine, Casey Picker from LamplightMedia.net, had last week and I helped him isolate the problem. If you don't spot the error right away I have a simplified version of the same underlying issue at the end of the post.
The Buggy Code
The Unexpected Result
When you execute the above code you'll notice that when you delete one of the rows the alternating background colors get all out of sync.
The Underlying Problem
Since the row that is being deleted is happening in the success callback function It seemed logical to put the zebraTable call in the complete callback function. That seems right, right? Based on the jQuery documentation the complete callback is only fired after the success function. But why am I having this problem?
Well, the problem is the classic case of treating asynchronous code as synchronous. You might think to yourself, "I know AJAX is asynchronous, but the problem is happening after we've received a response, right?" The answer to that is "Yes", but you the act of animating the fading of the row is also asynchronous.
Once the program starts the hide animation the control of execution moves on to trigger the complete callback function (where the zebraTable call is taking place). After 500 milliseconds, when the row has completed fading out, control is given back to the hide callback which finally removes the row. The bug is that the code is zebra-fying the table before the row is deleted, which isn't what you intended.
The Solution
The solution to fix this problem is really simple and straightforward. All you really need to do is to move the zebraTable function call out of the complete callback and immediately after you remove the row from the hide callback.
If you test out the code again below you'll notice that now we have the desired behavior that we were wanting all along. If you delete a row the rows will re-zebra-fy themselves as expected.
Simple Example of the Same Problem
The above example was slightly complex, but the underlying problem of treating asynchronous code as synchronous is common. Here is another example, but this time dramatically simplified.
The above code snippet ( jsFiddle ) declares a contact variable and then makes an AJAX call to retrieve contact information from the server. On the next statement the code is assuming that the contact is already available to display in the console. Unfortunately, since the AJAX is asynchronous the result will not be what you expected.
The most simple fix to the above code snippet is to move the console.log statement to after the AJAX call has successfully returned the server with your contact data as show in the below code snippet ( jsFiddle ).
Technically this fixes your error, but you might additionally refactor this code to make a callback, trigger an event, or publish a message that the data was retrieved. This would help separate the data access code from your user interface code.
Conclusion
The key concept to remember here is to not treat asynchronous code as synchronous. Most of us are aware that AJAX calls are asynchronous, but we also need to remember that animations are asynchronous as well. In addition setTimeout and setInterval are also asynchronous.
Until next time...
Monday, August 08, 2011
Top JavaScript Developers You Should Follow on Google+
 Like many of you, I've hopped on the Google+ bangwagon and the 1st thing you do on most social networks is to find those individuals that you want to follow.
Like many of you, I've hopped on the Google+ bangwagon and the 1st thing you do on most social networks is to find those individuals that you want to follow.As many of you are aware I work for appendTo and most of my work these days involves front-end web development ( JavaScript, jQuery, HTML5, etc ).
So, I created the following list of 60+ JavaScript Developers on the Google+ Counter website that you might consider circling ( a.k.a. following ).
Unfortunately since the Google+ API is not yet released you'll have to click each developer and circle them one at a time. Once the API is released hopefully this will be much less painful.
 The top 5 individuals that are circled are listed in the image to the right. Hopefully these names are not a surprise to you as they are all highly influential in the JavaScript space.
The top 5 individuals that are circled are listed in the image to the right. Hopefully these names are not a surprise to you as they are all highly influential in the JavaScript space.Google+ is technically still invite only so I image these numbers will increase dramatically over time. I find Google+ already to be a much more conversational way to share knowledge.
Are you on Google+? If not I have some invites left over.
Also if you circle me ( http://gplus.to/elijahmanor ) I'll put you in my Developer circle and share with you the latest in web development links throughout the week.
Am I missing your favorite JavaScript developer? If so, leave a comment and I'll see about adding them to the list.
Tuesday, August 02, 2011
7 Chrome Tips Developers & Designers May Not Know
However, over the past year or so the amount of tooling for developers and designers in Chrome has grown immensely.
Here are some fairly recent features of Google Chrome that you may not be aware of...
1. The ability to modify the source JavaScript and execute it
How many times have you been tinkering around JavaScript and wished you could tweak it out temporarily just to test something out? Well, if you are using IE or Firefox then you are out of luck, however in Chrome you can just double-click inside a JavaScript file, make changes, and then proceed to run the web application like normal ( see line 33 ).
Usages for this could be as simple as adding a console.log or modifying a piece of code that you think is broken. Of course, you should note that if you refresh the page you will lose all of your changes, so this technique is only meant as a quick and temporary debugging solution.
2. The ability to Pretty Print ( a.k.a. unminify ) JavaScript source
Sometimes I'm trying to figure out a bug and unfortunately the JavaScript that was included has been minified. As you are aware trying to debug a minified file is nearly impossible. How do you set a break point on a line that is a bazillion characters long?
Thankfully Chrome has a Pretty Print feature that will take a minified JavaScript file and format it property. All you need to do is to click the "{ }" icon on the bottom toolbar to activate this feature. Of course the names will still be obfuscated ( depending on what program minfied the JavaScript in the first place ), but you will at least be able to set break points and debug the code.
3. The ability to break in JavaScript when an element has changed in the DOM
Let's say that you are tasked with finding the code that manipulates a particular DOM element. It can become quite difficult to track down code for a certain behavior especially if your codebase has grown quite large or if you are diving into a slightly unfamiliar project.
Chrome thankfully saves the day again by providing the following unique features
- Break on subtree modifications
- Break on attributes modifications
- Break on node removal
This way you can find the DOM element in question and then right-click on it to select one of the above options. Then, when one of the above criteria happens a break point will occur where the JavaScript is performing that action. Brilliant!
Note: The breakpoint you end up on might be way down in the heart of a minified library (such as jQuery), but fortunately you can use the call stack on the right to find your way back up to where your code lies.
4. The ability to change a CSS stylesheet file as if it were an editor
You are probably familiar with changing the styles on the Elements tab either by manipulating the HTML or by changing values individually on the right in the matched CSS rules section. This concept is very similar to your experiences in Firefox up till today.
Instead of modifying the CSS like above you can switch to the Resources tab and find the CSS file you are interested in, double click inside of it, and make changes to your heart's content ( see line 11 ). A quicker way I do this is by clicking the file & line number link in the Matched CSS Rules pane which jumps me directly to the correct location in the Resources tab where I can start modifying rules.
5. The ability to inspect CSS pseudo-class selectors
Trying to find the pseudo-class rule that matches an element has been considerably painful. How can you hover over an element and at the same time be interacting with the developer tools?
Well, you can now with the Google Chrome. You can access it from the styles pane by clicking the little arrow inside a dashed box ( see the following image ). Then you just check the pseudo-classes that you want to examine.
Note: This is one of the newer features in Google Chrome and as a result you will need either the dev branch or the canary build for this to work.
6. The ability to access most features via keyboard shortcuts
I love myself some keyboard shortcuts! I've recently picked up MacVim and the Vico App and have really been enjoying it. The great news is that the Chrome Dev Tools also have keyboard shortcuts. When you are in the Elements tab type "?" and the following screen will pop up with a whole bunch of useful keyboard shortcuts.
7. The ability to configure settings your way
The Dev Tools have a set of options that you may not be aware of. The two options that I find most useful are "Log XMLHttpRequests" ( a feature I missed from Firebug for a long time ) and "Preserve log upon navigation".
& Many, many, more...
Chrome has been adding a lot of great new features recently. Paul Irish has put together several screencasts and videos describing some of these new features. I've highlighted some of these above, but there are many others.
- Google Chrome Developer Tools: 12 Tricks to Develop Quicker
- A Re-introduction to the Chrome Developer Tools
- Quick color manipulation with the Chrome DevTools & more
- Google I/O 2011: Chrome Dev Tools Reloaded
There is also a cheatsheet you might be interested in created by Boris Smus.
Thursday, July 28, 2011
Book Review: JavaScript Enlightenment
If you recall he wrote another great resource a year or so ago called jQuery Enlightenment.
As you've probably heard me talk about before, it is important for a jQuery developer to really know the JavaScript language. Thankfully Cody has written this book to aid in this learning process.
Who is the Target Audience of this Book?
The book targets developers who are already JavaScript Library User (jQuery, dojo, YUI, etc...) and seeks to deepen their knowledge and transform them into a JavaScript Developer.
The audience isn't intended for beginner JavaScript developers. There is an assumption that you somewhat familiar with using a JavaScript library. If you are a developer that wants to deepen your understanding of JavaScript then this book is for you!
If you do consider yourself a beginner JavaScript or jQuery developer then you might consider going over to appendTo's new learning site where they have free videos and exercises to guide you through learning these concepts.
What does the book Cover?
The book covers JavaScript 1.5 (also known as ECMA-262 Edition 3), which is the most prevelant version of JavaScript. The book won't be covering some of the new ECMAScript 5 features, but Cody hints that another book might be coming out the in the future to cover some of these new features that are making themselves into current browsers.
What to Expect in the book?
It is Cody's style to have lots of code examples in his book. The great thing about this is that he provides a jsFiddle link to the code so that you can pull it up in your browser and play around with it until the concept sinks in. I really enjoyed this in his last book (jQuery Enlightenment) and I'm also loving it in this book.
Cody even goes to explain that the words in the book describing the code should be secondary to the code itself. The examples are there to help you understand what is going on, which is great!
High Level Overview of Contents?
Cody's book has 15 main chapters and each of them are broken up into much smaller pieces, but to spare you the who table of contents I've just listed out the top level chapters for you to look over below...
Chapter 01 - JavaScript Object
Chapter 02 - Working with Objects and Properties
Chapter 03 - Object()
Chapter 04 - Function()
Chapter 05 - The Head/Global Object
Chapter 06 - The this Keyword
Chapter 07 - Scope & Closures
Chapter 08 - Prototype Property
Chapter 09 - Array()
Chapter 10 - String()
Chapter 11 - Number()
Chapter 12 - Boolean
Chapter 13 - Null
Chapter 14 - Undefined
Chapter 15 - Math Function
You can actually preview all of Chapter 6 - The this Keyword on the Nettuts website if you are curious as to what some of the content looks like in the book.
Should I Get this Book?
There is a lot of great material in this book. Most of book is coding examples which means that you can get through it fairly quickly. The book is able to fit in a ton of information in less than 150 pages! I highly recommend this book. There is a lot of value jam packed in this book for a price tag of $15.
Monday, July 25, 2011
Getting Started with the AmplifyJS NuGet Package in Visual Studio
 Last week I packaged appendTo's AmplifyJS Library and published it to the central NuGet server for use in your Visual Studio projects.
Last week I packaged appendTo's AmplifyJS Library and published it to the central NuGet server for use in your Visual Studio projects. The package contains...
- An unminifed version of AmplifyJS for development use
- A minified version of AmplifyJS for production use
- A VSDOC version of AmplifyJS that enables intellisense support within Visual Studio
What is AmplifyJS?
AmplifyJS is a set of components designed to solve common web application problems with a simplistic API. AmplifyJS solves the following problems:
- Ajax Request Management
- amplify.request provides a clean and elegant request abstraction for all types of data, even allowing for transformation prior to consumption.
- Client Side Component Communication
- amplify.publish/subscribe provides a clean, performant API for component to component communication.
- Client Side Browser & Mobile Device Storage
- amplify.store takes the confusion out of HTML5 localStorage. It doesn't get simpler than using amplify.store(key, data)! It even works flawlessly on mobile devices.
Installation
In order to install the NuGet package in your Visual Studio project all you need to do is type the following command into the "Package Manager Console"
Once you type the above command into the "Package Manager Console" then all of the appropriate files will be downloaded to your project to support AmplifyJS.
If the command line isn't your thing and you prefer a Graphical User Interface, then you can install AmplifyJS as well by searching for "AmplifyJS" in the "Add Library Package Reference" dialog.
Referencing and Using AmplifyJS
Now that you've installed AmplifyJS all that is left is to reference the script file that was added to your Scripts folder and start using it. It is considered best practice to add your scripts to the bottom of your webpage for best overall performance. Once you do this you can start using the library right away as shown in the following code snippet.
The code that I am showing the above screenshot is a very simple example of what can be accomplished with AmplifyJS. Look at the following code and see how the 3 components work together (Publish/Subscript, Request, and Store).
You can play around with the above code inside the following jsFiddle. Click the "+" sign to launch a full editor so you can tweak with the code yourself. Try commenting out the 2nd definition of the mocked "getTweets" request. You should see real data from Twitter being returned instead of mock data.
 If are interested to see how AmplifyJS might help your application then you might check out an article entitled Extending Your jQuery Application with AmpilfyJS that is hosted on Microsof't's Script Junkie website.
If are interested to see how AmplifyJS might help your application then you might check out an article entitled Extending Your jQuery Application with AmpilfyJS that is hosted on Microsof't's Script Junkie website.There is so much more you can do with the AmplifyJS library. Feel free to check out the official AmplifyJS Documentation and if you need support or more information check out the AmplifyJS Community page.
Wednesday, July 20, 2011
JavaScript & jQuery on Yet Another Podcast
You can listen to the podcast by downloading the mp3 or subscribing via iTunes or Zune.
- How I got started into the world of JavaScript and jQuery
- An overview of my Mix presentation entitled Good JavaScript Habits for C# Developers
- My involvement into social media (Twitter & Google+)
- Some resources I recommend for developers getting into JavaScript and jQuery
- appendTo’s new Training Site (free self paced training with screencasts & exercises)
- JavaScript: The Good Parts by Douglas Crockford
- Crockford on JavaScript video series on Yahoo!
- 10 Things I Learned from Looking at the jQuery Source by Paul Irish
- 11 More Things I Learned from Looking at the jQuery Source by Paul Irish
As it turns out both Jesse Liberty and I will both be speaking at the devLINK conference coming up in Tennessee ( August 17-19 ). If you are able to make it to the conference, then we'd love to meet you.
Tuesday, July 19, 2011
filterByData jQuery Plugin: Select by HTML5 Data Attr Value
I find myself writing the following code snippet more than once and I just doesn't feel right to me.
I initially tweeting about my thoughts on this syntax and mentioned that I wished a better API existed. Instead of wishing, I figured the best route would be to figure something out on my own.
I ended up writing a jQuery plugin and then after talking with Doug Neiner (a jQuery team member) it morphed into the following plugin...
I want to thank Paul Giberson for recommending to use the ternary operator which has the same behavior, but minifies to a much smaller output.
I wrote some unit tests for the plugin and you can view them here...
I also wanted to give a shout out to Dan Heberden (another jQuery team member) who saw my tweet and wrote a similar plugin to solve the same issue. Dan took a slightly different approach and performs a find and filter at the same time, where as my plugin only filters the initial selection.
Monday, July 18, 2011
Google+ Invite Form
I made the initial mistake by of letting people reply to me on Twitter for Google+ invites, but that turned into flood of unmanageable tweets and actually made the invitation process very time consuming and manual.
I eventually got smart and created a Google Form (see below) to help manage the information necessary for the invitation process. Since I have created macros to do most of the work for me, the overhead is considerably small.
What do you have to do to get on?
- Do you have to tweet? No
- Do you have to follow me on twitter? No
- Do you have to add a comment to this blog? No
All you have to do is fill out the following form and I'll invite people in groups throughout the day.
I ask for a twitter handle so that I can tweet you after I invite you. It isn't necessary, but if you provide it I'll send you a public tweet saying I've sent your invitation out.
I look forward to seeing you on Google+ in the near future if you aren't already!
As far as I know in order to get on Google+ your email address needs to be tied to a Google Profile. Please provide that below.
Thursday, April 21, 2011
jQCon: Front-end Prototyping & Unit Testing with Mocking

Right after speaking at the Mix11 conference in Las Vegas, Nevada I flew to the jQuery Conference in San Francisco, California to present my next talk.
If you were able to attend my talk in person I would appreciate if you could give me some feedback on SpeakerRate. Thanks in advance! Unfortunately, the session was not recorded at the conference, but I plan to record the material soon and make the session available for to you to watch.
For this talk I focused on some prototyping and unit testing tools to help web developers quickly build their front-end while not depending on the back-end. Here is the abstract for the session:
Prototyping and Unit Testing with Mockjax, mockJSON, and Amplify
The front-end and back-end of your application inevitably progress at different speeds. In order for each layer to develop independently it is optimal if the front-end piece can work regardless of the back-end, which is where the Mockjax plugin or the Amplify Request component comes in. These tools can intercept and simulate ajax requests made with jQuery with minimal effort and impact to your code. Another tool that works well with these tools is mockJSON which provides a random data templating feature. This can be very handy when you want to mock a JSON response from a AJAX call, but instead of manually building the response you can build a template to do it for you.
As you are developing, Mockjax or Amplify Request can also be used to help Unit Test your front-end code. You can setup a static mock responses to your requests and then Unit Test your Ajax success and fail event handlers.
At the end of the presentation I went through a demo showing the various types of prototype and unit testing techniques you can utilize using Mockjax, mockJSON, and Amplify. The source code for all of the examples I presented can be found on my GitHub account.
The demonstration code goes through the following steps (they are outlined in the index.html comments):
- Use a local JSON file with contacts and have $.getJSON refer to that endpoint
- Update URL to use the real endpoint and use Mockjax to intercept and return the contacts
- Use mockJSON and Mockjax to return a random set of contacts based on a template
- Use Amplify Request and return an array of mock contacts (this part was mentioned, but not demonstrated)
- Uses Amplify Request and mockJSON to return an random array of contacts*
- Updates Amplify Request Definition to pull contacts from Whitepages instead*
- Pulls out Amplify Request decoder and type to allow reuse for later requests*
View Slides Download Code
Wednesday, April 20, 2011
Mix11 Video: Good JavaScript Habits for C# Developers

If you were able to watch my presentation (either in person or the above video) please consider rating my talk on SpeakerRate and providing a comment with your feedback. Thank you.
Thanks to everyone who voted my talk, I was able to present again at Mix again this year. In my presentation I reviewed some common problems that C# developers tend to make when moving to the JavaScript language. The languages look very similar, but they are very much different and knowing these differences is key!
You can view the recorded session above. The conference was jam packed with great sessions and many times it was difficult to pick which one to attend. Fortunately, all the sessions were recorded and Mix did a great job about publishing the videos only a few days after recording.
Throughout the presentation I list several resources that you might want to dig into and research for yourself.
Slides and Articles
- I have hosted the slides from the video. I utilized an HTML5 Presentation tool and the slides are best viewed using either Google Chrome or Firefox.
- The article series this video was based on can be found on Enterprise jQuery
Tools
- JSLint.com by Douglas Crockford
- JSHint.com (a fork of JSLing supported and maintained by the JavaScript developer community) by Anton Kovalyov
Books
- JavaScript: The Good Parts by Douglas Crockford
- JavaScript Patterns by Stoyan Stefanov
Articles
- Prototypes and Inheritance in JavaScript by Scott Allen
- Use Cases for JavaScript Closures by Juriy Zaytsev
- JavaScript for C# Programmers series by Julian Bucknall
Video
- Crockford on JavaScript video series on Yahoo!
Monday, March 28, 2011
20 Mix11 HTML5 and JavaScript Sessions
I have listed 20 sessions (in alphabetical order) that I hope to attend if the schedule permits, otherwise I'll just catch the videos that will be posted shortly after they are presented.
In addition to these sessions I'm also looking forward to the Future of the Web keynotes by Scott Guthrie, Dean Hachamovitch, Joe Belfiore.
If you are already going or plan to attend after seeing these great sessions, then I hope to see you there! It should be another great conference! See http://live.visitmix.com/mix11 for more details...
5 Things You Need To Know To Start Using <video> and <audio> Today
Nigel Parker
Come along to this session to get an overview of the new video and audio tags from the HTML5 specification. Discover how to use them to play media in modern browsers and on mobile devices. Learn the most advanced techniques and best practices, including encoding optimizations, custom skinnable players, full screen workarounds, seeking settings and fallback scenarios for legacy browsers.
50 Performance Tricks to Make Your HTML5 Web Sites Faster
Jason Weber
Learn how you can make your sites faster directly from the Internet Explorer Performance Team. These are the same guys who brought you GPU accelerated graphics and compiled JavaScript with Internet Explorer 9, and they’re going to share their favorite 50 best practices for web developers. This session will provide an inside look into browser performance, discuss why common web best practices are important, and then go deep into how to get the most from new HTML5 capabilities including Canvas, Audio, Video, SVG, local storage, and more.
Building Business Centric Application in JavaScript
Deepesh Mohnani
Building end-to-end data-intensive JavaScript applications has never been easier. In this session, we will talk about tools that let you focus on business logic, without having you worry about plumbing and infrastructure, making your development process more productive. Attendees will learn about the latest investments that are being made to simplify development of business-centric applications, bringing rich data and visualization to your jQuery client using WCF and WCF DomainServices.
Data in an HTML5 World
Asad Khan
Come and learn about ‘datajs’. datajs is a new cross-browser JavaScript library that enables better data-centric web application by leveraging HTML5 browser features and modern protocols such as OData. It's designed to be small, fast, and provide functionality for structured queries, data modification, and interaction with various cloud services, including Windows Azure.
Deep Dive Into HTML5 <canvas>
Jatinder Mann
If you’ve seen the demos for Internet Explorer 9’s hardware accelerated graphics, you are probably excited to learn the details of HTML5 Canvas. With all major browsers supporting HTML5 Canvas, a scriptable 2D drawing context, Canvas is quickly becoming the natural choice for graphics on the web. In this session, you will learn advanced Canvas concepts (including the origin-clean security and the Canvas Drawing Model), understand when to use Canvas versus SVG and get a deeper look at how the Internet Explorer team solved interoperability issues as we implemented the specification. You will learn to build HTML5 Canvas websites through best practices and lots of code samples.
Designer and Developer: A Case for the Hybrid
Jeff Croft
Should designers code? Or is is okay for one to specialize in visual design and expect others to build their vision? As we get farther and farther away from the days of the "webmaster," and become an industry of specialists, are we losing some of the beauty, efficiency, and innovation that can be found at the point where design and development intersect? Jeff Croft, hybrid designer and developer, makes the case that the best web products will always be created by designers who understand the building blocks of the web: the code.
Filling the HTML5 Gaps with Polyfills and Shims
Rey Bango
Everyone wants to jump into HTML5 but how do you use the cool features of this new specification while ensuring older browsers render your web pages as expected? This is where polyfills and shims come in. In the session, you’ll learn how to use specially crafted JavaScript and CSS code that emulate HTML5 features so that you can take advantage of HTML5 today without breaking your sites in older browsers.
The Future of HTML5
Giorgio Sardo
We love HTML5 so much that we want it to actually work – in an interoperable, predictable manner across all browsers. In this session you will learn the current status of HTML5 and the Open Web Platform and what will take to bring it to a Recommendation. You will also preview the next emerging standards and understand Microsoft implementation approach through prototypes. Finally ride the DeLorean at 88mph and discover some of the work being done by Microsoft with the W3C on what will lead into HTML6.
Going Mobile with Your Site on Internet Explorer 9 and Windows Phone 7
Joe Marini
The mobile Web is here, it’s huge, and your business can’t afford to ignore it. Mobile users have come to expect their favorite Web sites to give them a great mobile experience – otherwise, they find new favorite sites that do. In this session, Joe Marini, Principal Program Manager for Internet Explorer on Windows Phone will take you through the design and experience principles you need to consider when creating your mobile Web presence, teach you about the exciting new HTML5 capabilities that Internet Explorer 9 on Windows Phone 7 will support, and show you how to give your sites the next-generation features you need to engage your users on their smartphones.
Good JavaScript Habits for C# Developers
Elijah Manor
It seems that far too many people come to jQuery thinking that their previous knowledge with object-oriented languages like C# or Java will help them be successful at client-side scripting. In many cases, you can be successful with this approach, however, the more JavaScript you write you will inevitably find yourself uncovering strange bugs because you didn't take time to learn JavaScript properly. This session is targeted for developers that use jQuery, but haven’t invested adequate time to learn some of the foundational JavaScript concepts that differ from C#. If you would like to avoid some of these common mistakes when bringing your existing expertise to JavaScript, then please join me as I try to explain some of the differences.
HTML5 with ASP.NET
Mads Kristensen
This talk is all about code. Whether you are building a new website using ASP.NET or maintaining an existing one, you’ll leave the talk ready and able to utilize HTML5 on ASP.NET. We’ll look at what HTML5 offers modern application developers and how you can code HTML5 with ASP.NET WebForms or ASP.NET MVC today and tomorrow.
JavaScript Panel
Luke Hoban, Allen Wirfs-Brock, Tomasz Janczuk and Doug Crockford
JavaScript is one of the most widely used general purpose functional, dynamic and prototype-based object-oriented programming languages on the web with considerable amounts of JS even running outside of the browser in other hosts. The language has matured and is currently in version 5 (officially, this is known as EcmaScript 5). Where did it come from? What problems was it initially designed to solve? How has it managed to scale to so many different usage scenarios? What are these scenarios, exactly? What does EC5 add to the language and what specific problems do these new additions solve? What's missing from the language? How will it evolve? How general purpose is JavaScript, really? The folks who will be on stage can answer all of these questions, but most importantly, YOU will drive the panel with your own questions. What do you want to know? What's the most burning question you have in your mind related to JavaScript? Answers await.
Knockout JS: Helping you build dynamic JavaScript UIs with MVVM and ASP.NET
Steve Sanderson
Steve Sanderson delivers KnockoutJS in this lightening talk. Learn how the Knockout library builds on advanced jQuery and JavaScript techniques to make even the most complex data-filled HTML forms a breeze. We’ll see jQuery, jQuery templating, JSON and live data banding applied wto the MVVM pattern with Knockout, combined with ASP.NET to produce results that need to be seen to believed.
Making Better Web Apps For Today's Browsers
James Mickens
Microsoft Research is working on several cool ways to make web applications faster and more robust. In this session, James Mickens will describe two projects that leverage JavaScript to improve web programs running on unmodified, commodity browsers. His talk will focus on Silo, a system that exploits DOM storage and AJAX to make web pages load more quickly. He’ll also describe Mugshot, a framework which allows developers to capture and replay JavaScript application bugs that users encounter in the wild. Neither project requires users to install a plugin or otherwise change their browser.
Modernizing Your Website: SVG meets HTML5
Jennifer Yu
Scalable Vector Graphics (SVG) integrates with the HTML5 and CSS features to unleash some of the most beautiful experiences on the web. In this session we’ll explain what is SVG and when you should consider using it instead of other alternatives. We’ll show you how to create content that is interoperable across browsers and devices. We’ll cover common pitfalls to avoid, as well as look at the best SVG tools and libraries available to developers. We’ll walk through code samples to learn first-hand how you can bring a high quality, interactive SVG experience to your customers.
Node.js, Ruby, and Python in Windows Azure: A Look at What’s Possible
Steve Marx
Most people using Windows Azure are using ASP.NET and PHP, but Windows Azure is much more general than that. Steve Marx will show how he built a few web apps (including his blog) that run on Windows Azure and don’t use .NET or PHP. Server-side JavaScript, Ruby, and Python will be the most prominent examples.
An Overview of the MS Web Stack of Love
Scott Hanselman
Oh yes. Building web applications on the Microsoft stack continues to evolve. There’s lots of great tools to leverage, but it can be difficult to keep up with all the options. In this technical and fast-paced session, you’ll learn from Scott Hanselman how the pieces fit together. We’ll look at ASP.NET MVC 3, MvcScaffolding, Entity Framework Code First (Magic Unicorn Edition), SQL Compact 4, jQuery and more. We’ll also see how many times Scott can say “unobtrusive” in a single talk. You’ll leave this session with a clear understanding of the technology options available on the Microsoft Web Stack. What’s changed since PDC? What direction are we doing? Let’s see what we can build in a PowerPoint-free hour with the Microsoft Web Stack of Love.
Pragmatic JavaScript, jQuery & AJAX with ASP.NET
Damian Edwards
jQuery turned the world on its ear. Do we still write JavaScript or do we just write jQuery? Damian will answer that question with new JavaScript techniques and AJAX as well as some jQuery plugin surprises up his sleeve. What are the best libraries and practices for using jQuery and JavaScript with ASP.NET? How should balanced applications be designed to make the best use of the power of the server and the power of the client?
Reactive Extensions for JavaScript (RxJS)
Bart De Smet
Nobody likes sluggish web interfaces that get stuck when interacting with servers and services. Asynchrony has become the way of life to enhance user experiences. The A in AJAX pinpoints this observation precisely. Moreover, the sheer amount of asynchronous data sources is overwhelming: stock tickers, Twitter quotes, RSS feeds, you name it. Unfortunately, the programmability story for each of those sources differs significantly, with little to no unification or compositionality. Got tired of writing cumbersome code with plenty of callbacks, tedious logic and tricky error handling? Enter the Reactive Extensions, a library to seamlessly compose all kinds of asynchronous “reactive” data streams using LINQ-style query operators, available for both .NET and JavaScript (RxJS). Come and learn how Rx will make your life as a web developer easier when dealing with the asynchronous reality of modern web programming.
The View of the World Depends on the Glasses I Wear
Thomas Lewis
There is no mobile Web, there is no desktop Web, and there is no tablet Web. We view the same Web just in different ways. So how do we do it? Sitting next to HTML5 is its friend CSS3 with its support for Media Queries. Media Queries let you customize your web experience based on parameters of display, device, properties and more. If you are a designer or front-end developer, come to this session to explore the sheer brutality of CSS3 Media Queries.
Thursday, March 24, 2011
Webinar: Amplify JavaScript Library with Scott González
Amplify is currently composed of three components
- Publish and Subscribe: Provides a clean pub/sub API, prevents collisions between custom events and method names, and allows a priority to your messages.
- Request: Sets out to make data retrieval more maintainable. It does this by separating the definition of a request from the actual implementation of requesting the data. The definition of the quest is only responsible for deciding the caching strategy, server location, data type, decoders, headers, etc. while the actual requestor code only needs to know a request ID.
- Store: Handles the persistant client-storage, using standards like localStorage and sessionStorage, but falling back on non-standard implementations for older browsers.
Scott González, the lead Amplify architect, will be presenting the library in an upcoming Webinar on Thursday March 31, 2011 12:00 PM Central. You might already know Scott from his role as jQuery UI Developer Lead.
If you are interesting in joining the webinar you can sign-up from appendTo's event page.
Sign-up for Webinar
Tuesday, March 22, 2011
JSConsole Remote Debugging and JSBin Live Preview
Remy Sharp ( @rem ) recently implemented some really awesome new features to jsconsole.com and jsbin.com that I wanted to share with you.
JSConsole: Remote Debugging

JSConsole.com is a useful tool if you want to play around with JavaScript. You can load another webpage into jsconsole, load external scripts, and then start playing around with them.
However, a really compelling feature that he has added recently is the ability to remotely debug against another browser. Think of the potential of this. You can use jsconsole and remote debug against a jQuery Mobile application or any other website on any other device for that matter!
The process is really straightforward. All you do is type
:listen at the jsconsole command line and it will output a unique identifier for you to use in your web application. It even spits out the whole script tag so you can copy/paste it into the web app that you want to remote debug./* Example script tag outputted by the JSConsole :listen command that you need to insert into your web application */ <script src="http://jsconsole.com/remote.js?5BDE9731-8EBD-42A8-8D72-CB24878F09A6"></script>
Once you've pasted the script into your web app, then you'll see that a connection has been made in the jsconsole window. It will show the useragent of the browser you've just connected to.
When you are connected then you can either enter commands into the jsconsole command line to execute on the remote browser. In addition any console.logs that are invoked on the remote browser will show up in your jsconsole window!
If for some reason you'd rather not use the GUID that JSConsole generates, you can just as easily provide your own "unique identifier" such as
myApplication, but you do run the risk that this might conflict with someone else's "unique identifier".NOTE: This debugging tool is intended for debug only and not for production code.
JSBin: Live Preview Pane

Another cool new feature is the "Live Preview" pane in JSBin. Previously, you had to manually click the "Preview" button to preview the result of our JSBin, but now you can see live updates in this new pane.
All you need to do is type the following statement in your browser's console. After you've executed the statement, then JSBin will remember this option by default when you create a new JSBin.
jsbin.livePreview();
Thursday, March 17, 2011
Book Review: Eloquent JavaScript

Eloquent JavaScript: A Modern Introduction to Programming
During my flight to and from Seattle, WA from the MVP Summit I was able to read Eloquent JavaScript: A Modern Introduction to Programming by Marijn Haverbeke (@marijnjh). It is kind of funny to say, but for some parts of the book it almost read like a novel. Read on for more details ;)
Table of Contents
- Introduction
- Basic JavaScript: Values, Variables, and Control Flow
- Functions
- Data Structures: Objects and Arrays
- Error Handling
- Functional Programming
- Object-Oriented Programming
- Modualarity
- Regular Expressions
- Web Programming: A Crash Course
- The Document Object Model
- Browser Events
- HTTP Request
An Enjoyable Read
I enjoy technical books anyway, but this one was quite unique. Not only did it get into the nitty gritty of JavaScript, techniques, and patterns, but it also did it in a light hearted and often times hilarious way. For example, there were two stories described in the book "Aunt Emily's Cats" and "The Sad Story of the Recluse" that really stood out to me. I don't know the last time I've read a technical book and the stories have made such an impression.
Aunt Emily's Cats
Story: A story of a guy whose crazy Aunt has over 50 cats living with her and she regularly emails you to keep you up-to-date. At the end of each email she appends what cats have been born and which cats have died. You want to humor your Aunt by keeping track of the genealogy of her cats so that you can ask about her cats, their birthdays, etc…
Solution: Write an algorithm to parse all the emails the Aunt sent and build up a genealogy using JavaScript and techniques that are taught along the way.
The Sad Story of the Recluse
Story: There was a recluse living in the mountains. He didn't do much, but one day he wanted to write something, so he decided to write a technical book. Instead of writing his book in HTML he decided to make up his own Markdown-ish language that he would later convert into HTML. Unfortunately, the recluse was struck by lightening and died.
Solution: In his honor, the book guides you on how to write the program that the recluse only had dreamed.
Funny Code Examples
Don't worry, there is no lack of code in this book. In fact some of the code is downright hilarious!
In his explanation of the stack in JavaScript he shows asking the computer a really hard question that causes it to run out of space or "blow the stack"!
function chicken() {
return egg();
}
function egg() {
return chicken();
}
print( chicken() + " came first." );
I wish I would have thought of that. A good example and funny! LOL
Memorable Quotes
As I wrote in my margins the following quotations from his book stood out to me, so I thought I would share them with you.
"The art of programming is the skill of controlling complexity" --Page 3
"Pure functions are the things that mathematicians mean when they say "function." They always return the same value when given the same argument and do not have side effects...Generally, when something can naturally be expressed as a pure function, write it that way. You'll thank yourself later. If not, don't feel dirty for writing nonpure functions." --Page 37
"...[don't] worry about efficiency until your program is provably too slow. When it is, find out which parts are taking up the most time, and start exchanging elegance for efficiency in those parts." --Page 38
"If we build up a big string by concatenating lots of little string, new strings have to be created at every step, only to be thrown away when the next piece is concatenated to them. If, on the other hand, we store all the little strings in an array and then join them, only one big string has to be created." --Page 88
Summary
I would target this book for both a beginner and intermediate developer. As I've mentioned before, the book was pretty easy to read and in some parts quite amusing ;)
Even thought you might be tempted to skip a chapter here and there because you think you know something, I would encourage you to read it from start to end. You never what what small nuances you've been missing all these years about JavaScript.
An older version of the material can be found free online ( HTML/PDF ) and also a revised and updated version is available from Amazon ( Paperback/Kindle ).
Thanks Marijn Haverbeke for an informative and enjoyable book!
Wednesday, March 16, 2011
Hanselminutes #256: JavaScript & jQuery: Moving beyond Alert()
 Dave Ward ( @encosia ) and I were honored to be guests on Hanselminutes #256: JavaScript & jQuery: Moving beyond Alert() while we were at the MVP Summit in Redmond, WA.
Dave Ward ( @encosia ) and I were honored to be guests on Hanselminutes #256: JavaScript & jQuery: Moving beyond Alert() while we were at the MVP Summit in Redmond, WA.
Listen to Podcast
Our conversations revolved around trying to encourage developers to take their JavaScript knowledge to the next level.
Many developers view JavaScript as a necessary evil and possibly a toy language. Part of this tarnished view of JavaScript may have stemmed from the olden days when you had to manually navigate through the various DOM inconsistencies yourself. Thankfully today modern JavaScript libraries (such as jQuery, Dojo, MooTools, YUI, etc) have abstracted away many of those horrible cross-browser inconsistencies in the DOM.
Many developers don't take the necessary effort to learn JavaScript appropriately. What typically happens is that a developer will try to code JavaScript in the same way they would C#, Java, etc... In many cases, you can be successful with this approach, however, the more JavaScript you write you will inevitably find yourself uncovering strange bugs.
Lint Tools
These are some tools that can help you identify some common problems in your JavaScript
- JSLint.com by Douglas Crockford *Based on the concepts from the JavaScript: The Good Parts book
- JSHint.com by Anton Kovalyov ( @antonkovalyov ) *A JavaScript Community fork of JSLint
Script Loaders
A way to load your scripts asynchronously so that your pages can load faster
- LAB.js by Kyle Simpson ( @getify )
- RequireJS by James Burke ( @jrburke )
- DeferJS by Boris Moore
- YepNope by Alex Sexton ( @slexaxton ) and Ralph Holzmann ( @ralphholzmann )
- etc... ( spreadsheet comparing many script loaders )
HTML5 Libraries
Detects features of your browser so that you can use it or pollyfill with JavaScript
- Modernizr by Paul Irish ( @paul_irish ), Faruk Ateş ( @KuraFire ), and Alex Sexton ( @slexaxton ) *Note: The YepNope script loader works really well with this library. Check out Progressively Enhancing HTML5 Forms by Chris Coyier ( @chriscoyier )
- List of HTML5 Cross Browser Pollyfills
Books
These are some good books to introduce you to JavaScript, show you what you what parts are good, and also good patterns that you should consider.
- Eloquent JavaScript: A Modern Introduction to Programming by Marijn Haverbeke ( @marijnjh ) *Free
- JavaScript: The Good Parts by Douglas Crockford
- JavaScript Patterns by Stoyan Stefanov
Articles
These articles are targeted for C# developers that want to understand JavaScript better.d
- How Good C# Habits can Encourage Bad JavaScript Habits: Part 1 - Global Scope & Declaring Arrays & Objects
- How Good C# Habits can Encourage Bad JavaScript Habits: Part 2 – False-y, Testing and Default Values, Comparisons, and Looping
- How Good C# Habits can Encourage Bad JavaScript Habits: Part 3 – Function Scope, Hoisting, & Closures
- JavaScript for C# Programmers by Julian Bucknall ( @jmbucknall )
Videos
These are some great videos that I have learned a lot from. If you have time I strongly encourage you sit back and enjoy.
- Crockford on JavaScript video series on Yahoo!
- 10 Things I Learned from the jQuery Source by Paul Irish ( @paul_irish )
- 11 More Things I Learned from the jQuery Source by Paul Irish ( @paul_irish )
Tuesday, March 15, 2011
{Dev:unplugged} HTML5 Contest
Contest
In addition to launching IE9 yesterday Microsoft has recently launched a new HTML5 competition called {Dev:unplugged}.
The goal is to encourage innovation and push the barrier as to what HTML5 and related technologies can create.
The contest is split between 3 main categories: Games, Music, and Innovation. To help get you started, Microsoft is even providing assets, recommending resources, and referring to various code samples.
Judges
As a side note, I am honored to be one of the judges for this contest alongside some extremely talented leaders in this field:
- Andrew Dupont (@AndrewDupont)
- Dion Almaer (@dalmaer)
- Brad Neuberg (@bradneuberg)
- Allison House (@allison_house)
- Rob Ford (@fwa)
- Ben Galbraith
- Robert Nyman (@robertnyman)
- Dominic Espinosa (@mrs_moustache)
- Naveen Selvadurai (@naveen)
- Grant Skinner (@gskinner)
- Remy Sharp (@rem)
Prizes
To encourage participation there are over $40,000 worth in prizes that will be given away with the Grand Prize winner receiving $9,000 in cash and a trip to the Future of Web Apps Converence in Las Vegas.
Rules
The following are the rules of the competitions. You can find more details on their website.
- No Plugins: The submission must stick to HTML/CSS/JS on the client-side (no restrictions on the server-side)
- Same Markup: The submission has to work across IE9 RC, Chrome Beta and Firefox Beta.
- Making the Web Native: The submission must be amazing! We will be keeping an eye out for submissions that push the envelope and blur the line between a web app and a native app.
Get Coding
So, what are you waiting for? Shoot for the stars and start developing the next innovation on the web! You have until May 8, 2011 to submit your web application to be included in the content. Sign up today!
Thursday, February 24, 2011
Dynamically Appending Elements to jQuery Mobile ListView
<div data-role="page" id="hackerNews">
<div data-role="header" data-backbtn="false">
<a id="btnRefresh" href="#" data-icon="refresh">Refresh</a>
<h1>Hacker News
<span id="itemCount" class="count ui-btn-up-c ui-btn-corner-all">0</span>
</h1>
</div>
<div id="content" data-role="content">
<ol class="newsList" data-role="listview"></ol>
</div>
</div>
<script id="newsItem" type="text/x-jquery-tmpl">
<li data-messageId="${id}" class="newsItem">
<h3><a href="${url}">${title}</a></h3>
<p class="subItem"><strong>${postedAgo} by ${postedBy} </strong></p>
<div class="ui-li-aside">
<p><strong>${points} points</strong></p>
<p>${commentCount} comments</p>
</div>
</li>
</script>
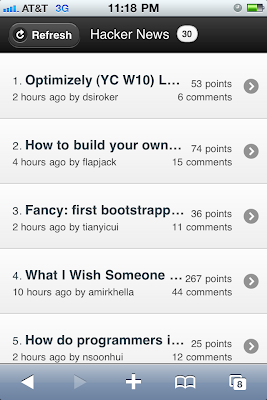
...but when I tried to dynamically render the ListView into the content area the browser ended up rendering something like the screenshot below on the left, where I had expected it to render something like the screenshot on the right.After some digging and researching, it turns out the difference between the left screenshot and the right is just one line of code. All you have to do is to call the $.listview() widget off of your list jQuery object... so, something like
$( "#myUnorderedList" ).listview();.Make sure to notice line #61, which is the main difference between the screenshot above!
var hackerNews = (function( $, undefined ) {
var pub = {};
pub.init = function() {
//Refresh news when btnRefresh is clicked
$( "#btnRefresh" ).live( "click",
function() {
pub.getAndDisplayNews();
});
//When news updated, display items in list
amplify.subscribe( "news.updated",
function( news ) {
displayNews( news );
});
//When news updated, then set item count
amplify.subscribe( "news.updated",
function( news ) {
$("#itemCount").text( news.items.length );
});
};
pub.getAndDisplayNews = function() {
//Starting loading animation
$.mobile.pageLoading();
//Get news and add success callback using then
getNews().then( function() {
//Stop loading animation on success
$.mobile.pageLoading( true );
});
};
function getNews() {
//Get news via ajax and return jqXhr
return $.ajax({
url: "http://api.ihackernews.com/" +
"page?format=jsonp",
dataType: "jsonp"
}).then( function( data, textStatus, jqXHR ) {
//Publish that news has been updated & allow
//the 2 subscribers to update the UI content
amplify.publish( "news.updated", data );
});
}
function displayNews( news ) {
var newsList = $( "#hackerNews" )
.find( ".newsList" );
//Empty current list
newsList.empty();
//Use template to create items & add to list
$( "#newsItem" ).tmpl( news.items )
.appendTo( newsList );
//Call listview jQuery UI Widget after adding
//items to the list for correct rendering
newsList.listview( "refresh" );
}
return pub;
}( jQuery ));
hackerNews.init();
hackerNews.getAndDisplayNews();
I am utilizing some of the new jQuery 1.5 Deferred syntax and also the publish/subscribe methods from the Amplify Library released by appendTo recently. I'm also using the Revealing Module Pattern to protect the global scope.View Demo Edit Demo