I have been recently tasked with making a new Theme for a ASP.NET project at work. I was told that I could only update the Theme folder and nothing else (not C#, not JavaScript, not jQuery, etc…).
Part of the requirements for the new theme is that it be friendly to older users (a.k.a. use bigger fonts).
As I made the fonts bigger in the site a lot of text started to wrap in places that it hadn’t before (like the checkboxlists for example).
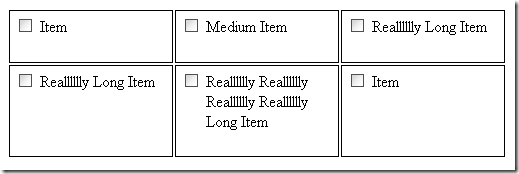
This is where the ASP.NET CheckBoxList comes into play. When the labels next to the checkboxes gets longer it doesn’t wrap nicely…
Instead, I need the wrapped text to align nicely under the text above next to the checkbox like…
At first, I was like… “Ohh, that shouldn’t be a big deal”, but then I realized I was dealing with a table, tr, td, etc…
I did a quick Google search and found a lot of other people having the same problem, but in all of the cases no one had a solution or the responders of the questions said it wasn’t doable.
So, I thought I would take a stab at it myself. Here is what I came up with which appears to work in IE6, IE7, and Firefox 3. For some reason it doesn’t work in IE8 and Chrome 3 (which does bother me, but I’ll investigate more later).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>CheckBoxList Align when Wrapping</title>
<style type="text/css">
.checkBoxListWrap {
width: 500px;
}
.checkBoxListWrap tr td {
border: 1px solid black;
vertical-align: top;
padding: 5px;
width: 33%;
}
.checkBoxListWrap input {
}
.checkBoxListWrap label {
position: relative;
float:left;
margin-left: 25px;
top: -20px;
}
</style>
</head>
<body>
<table id="chkCheckBoxList" class="checkBoxListWrap">
<tbody>
<tr>
<td><input type="checkbox" id="chkCheckBoxList_0"/><label for="chkCheckBoxList_0">Item</label></td>
<td><input type="checkbox" id="chkCheckBoxList_1"/><label for="chkCheckBoxList_1">Medium Item</label></td>
<td><input type="checkbox" id="chkCheckBoxList_2"/><label for="chkCheckBoxList_2">Realllllly Long Item</label></td>
</tr>
<tr>
<td><input type="checkbox" id="chkCheckBoxList_3"/><label for="chkCheckBoxList_3">Realllllly Long Item</label></td>
<td><input type="checkbox" id="chkCheckBoxList_4"/><label for="chkCheckBoxList_4">Realllllly Realllllly Realllllly Realllllly Long Item</label></td>
<td><input type="checkbox" id="chkCheckBoxList_5"/><label for="chkCheckBoxList_5">Item</label></td>
</tr>
</tbody>
</table>
</body>
</html>
You are also welcome to view the demo of the above code sample.
Note: If you can fix the code to work in IE8 and Chrome 3 that would be greatly appreciated. If so, please post a comment with your solution!


Have you tried the demo in Firefox 3.5? It seems to be broken there, see http://i40.tinypic.com/2j0ms6u.png
ReplyDeleteSimple cross-browser solution here: http://jsbin.com/ejopo/
ReplyDeleteI tried your example thanks
ReplyDeletehttp://www.planetsourcecode.in
PlanetSourceCode.in
ReplyDeleteInvitation to new programming Resources Website
ReplyDeleteDear Sir,
I hope you are doing well. I got this email address from one of your contribution web site. I have launched a web site www.codegain.com and it is basically aimed C#,JAVA,VB.NET,ASP.NET,AJAX,Sql Server,Oracle,WPF,WCF and etc resources, programming help, articles, code snippet, video demonstrations and problems solving support. I would like to invite you as an author and a supporter.
Looking forward to hearing from you and hope you will join with us soon.
Thank you
RRaveen
Founder CodeGain.com